Viasat
Viasat
Visualizing WIFI worldwide
Viasat is a satellite communications firm with global headquarters in Carlsbad, San Diego. The business has been growing rapidly over the past few years, mostly fueled by their expansion into commercial and government in-flight wifi.
Establishing itself as major player in the space called for an overhaul of existing tools, workflows and software. I was brought in to help reevaluate and retool the way that network operations technicians would track and monitor flights, diagnose issues and optimize their network of satelites to deliver an optimal signal.
understanding users & workflows
Network monitoring is primarily controlled by specialist technicians in a data center type of environment called a Network Operations Center, or NOC for short. Filled with walls full of screens and stats, there's a constant buzz of of activity with new potential problems and solutions popping up every couple of minutes. It looks like something out of a movie.
After spending some time in the NOC and talking with the techs we got to understand how they work, their pain points and what's most important to them. This was key learning about a business area that's completely new to me as well as for proposing and designing an optimal solution.
Commercial techs are monitoring hundreds of flights at a time so they need to be alerted to problems in the order that they occur. Government techs are monitoring just a handful of flights and sometimes just one at time for VIP tails, so they need to be able to see things as they happen, in real time.
Commercially, Viasat powers the Exede network. So if you've ever fired up your laptop while you've flown JetBlue, Alaska/Virgin, American or United, among others, you've probably been using Viasat powered wifi.
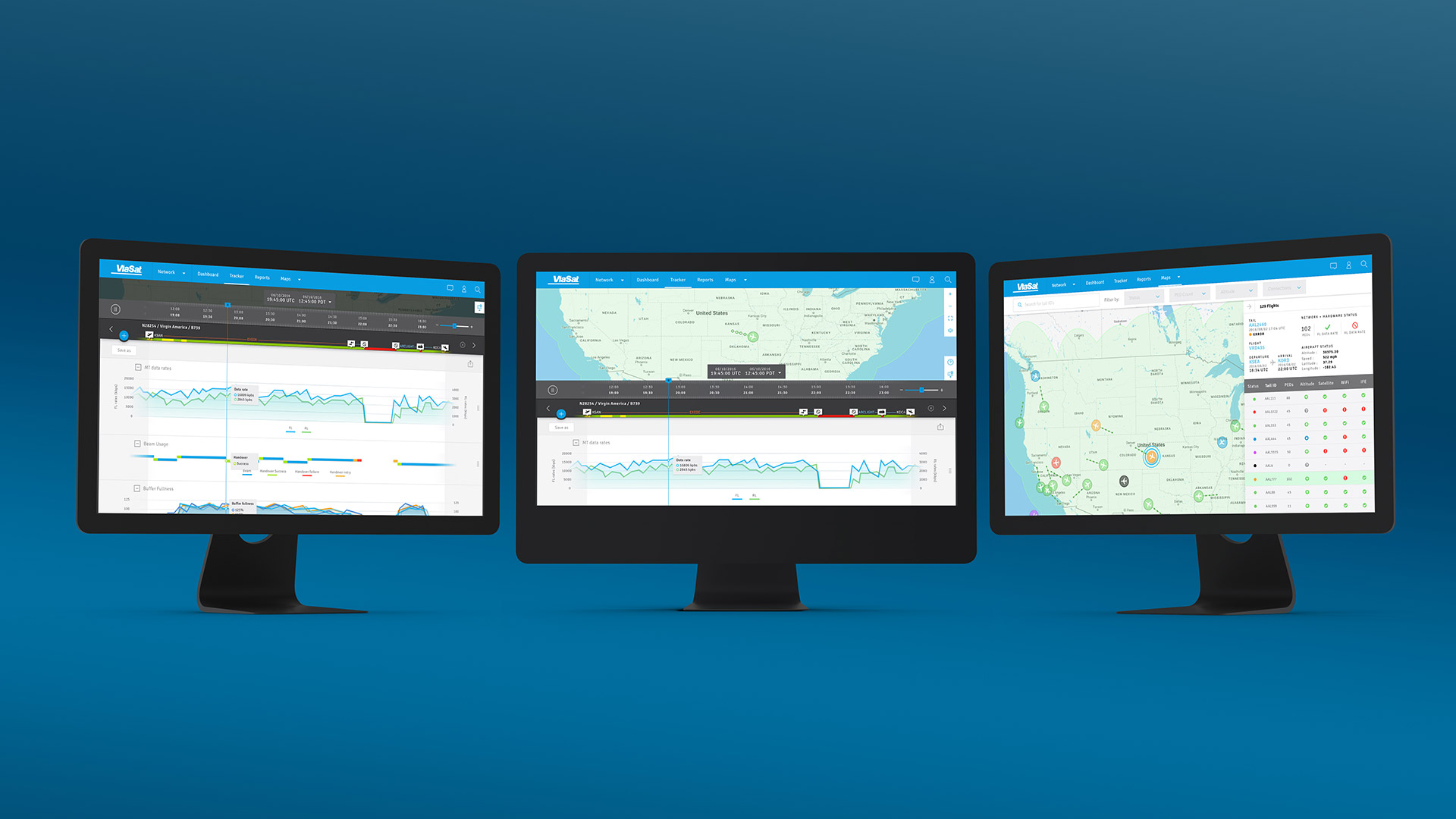
Legacy portal
customizable interface
Technicians have varying specialities and want to keep their eyes on specific things, depending on their workload and demand, so a one size fits all app wasn't going to work. We needed to allow them to customize their interface and add or remove components depending on their preferred work style or the task at hand. Most techs have 3+ monitors, so space wasn't really the issue, it was more about what was on each screen at any given time. We had to keep this in mind while designing the solution.
boundless timeline
One of the earliest concepts we discussed with the product team was tied to the idea of being able to look at any tail (plane) over an unlimited amount of time. This would allow a tech to quickly see if the issue they were addressing was more likely to be a hardware issue associated with the tail or if it was an error in the network that needed to be addressed more broadly.
Making it Mobile
When we kicked off the project we had been planning on only developing for HD desktop and had kept a multi monitor set up top of mind throughout the design process. As the design started spreading throughout the organization the c-site team wanted to be able to show it off on their mobile devices.
There's something pretty cool about pulling up a flight and tracking its progress and throughput as its traveling. You could even pull up a past flight that someone you're meeting with might have taken the day before. We were convinced and up for the challenge.
defining a design system
With Viasat's recent exponential growth they had new team members joining from all over the country, jumping in on existing projects and building new products from scratch, all with only loosely defined guidelines on design standards. For me and my team this was great opportunity because we could be a part of defining the standard, rather than just following the norm.
We met with their design leadership team to champion the tools, processes and frameworks we had been implementing. At that time there was still division between internal teams on what software to use. Most were still strongly rooted in Adobe and fractured between using Illustrator or Photoshop to design UI. This is OK when you are small team or working alone, but when you have dozens of designers working together or trading off projects, you need to establish some standards for sharing files between team members.
Even better is if you can define some shared UI patterns and libraries of components so there is an established framework and basis for starting a new project. This also gives a team parameters to work within and break or expand where they need to.
I made a strong case for migrating their team to Sketch for the simple ability to work with shared libraries and symbols; something my team and I have found to be invaluable. This was initially met with some resistance, but they are slowly coming around.
I did succeed in getting their entire company to use InVision (OK'd through high level security) and I even got their development team to start loving Zeplin, both of which I saw as huge wins for our projects and productivity.
Below are a few artifacts of the design system my team and were building over a number of projects. This is still continuing to expand and grow within the organization.
First line of defense
Even with an entire team of network monitors watching every Viasat enabled flight 24/7, the very first people to deal with technical issues are the flight attendants. If they are having issues with the onboard hardware they are more likely to tell passengers that the wifi is not working, rather than trying to deal with technical issues on top everything else they are already responsible for.
After meeting with the product team we decided to build a mobile app just for flight attendants that would give them the status of the wifi as well any upcoming issues they might should expect on their route.
The simple, Xamarin.Forms based app was focused on providing at a glance status of signal strength and internet speeds. Provisioned to authorized flight attendants only, the app only functions when a user on an active Excede network.
We even built in a fun chat feature so crew members could easily chat with one another on the network instead of having to resort to hand signals from across the plane.
Built with Xamarin.Forms we were also able to easily port the design and code base to tablet frameworks. Xamarin.Forms is well suited for apps with straight forward functionality and fairly limited feature set. It was fun working within the constraints of the platform and pushing things in the right areas to optimize the experience.
My role
–– Product strategy
–– Creative & UX direction
–– User interviews
–– Design system
UX & Visual Design LEADS
Mark Coulstring
Mike Denman
Development LEADs
Josh Ohana
Steve Henty